Siguiendo esta serie desde el CAP. 04; vamos a describir las modificaciones realizadas para el tratamiento de los gráficos incluidos en el texto del libro. El conjunto de modificaciones realizadas lo hemos agrupado en lo que hemos llamado versión 1.15 de las BBPP de LARdT para un ePUB decente. Siguiendo esta serie desde el CAP. 04; vamos a describir las modificaciones realizadas para el tratamiento de los gráficos incluidos en el texto del libro. El conjunto de modificaciones realizadas lo hemos agrupado en lo que hemos llamado versión 1.15 de las BBPP de LARdT para un ePUB decente. El tratamiento de los gráficos según la v1.15 El objetivo ha sido integrar los gráficos lo mejor posible en la narración del libro y que las modificaciones en el nivel de zoom del texto no “desorganicen” la maquetación del libro. Lo vemos de una forma sencilla en los siguientes ejemplos: |
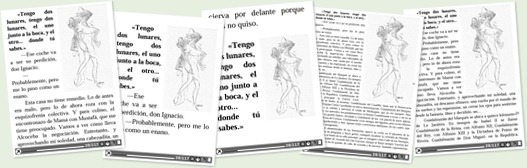
Imagen flotante a la izquierda: como podéis comprobar, independientemente del nivel de zoom del texto circundante la imagen no varía de tamaño (50% de la anchura. Además está anclada al contexto significativo: la ilustración de “Tomás Miranda” queda siempre al lado del encabezado que le corresponde; e insertada dentro del texto que fluye a su alrededor sin ser interrumpido por la imagen.
Imagen centrada de anchura completa: tenemos la imagen centrada y ocupando la totalidad del ancho del libro (100%). En caso de que se leyera en un dispositivo de tamaño distinto (5” ó superior a 6”) la imagen se redimensionará adecuadamente. Sin embargo, no se ve alterada por el cambio del nivel de zoom del texto. Tiene un pie de texto asociado centrado y en negrita.
Imagen flotante a la derecha: la imagen está incrustada en el texto que fluye a su
 alrededor independientemente del nivel de zoom del mismo, manteniéndose en un 50% de la anchura de la página. Está anclada a su pié de texto en negrita que, lógicamente aparece a su izquierda.
alrededor independientemente del nivel de zoom del mismo, manteniéndose en un 50% de la anchura de la página. Está anclada a su pié de texto en negrita que, lógicamente aparece a su izquierda. Imagen a página completa: la imagen ocupa al página completa sin variar su visualización independientemente del nivel de zoom del texto. Muy adecuado para planos y similares. Con su pie de texto centrado y en negrita correspondiente.
Imagen flotante con proporciones longitudinales: si el largo de la imagen es muy superior al ancho requiere un tratamiento distinto para conseguir el mismo efecto que en las imágenes flotantes anteriores.








![BBPP_epub_logo_4c_hires copia[7] BBPP_epub_logo_4c_hires copia[7]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgzHA447cziIBvlSBnWYA87zjifb5elnnDNNFu6mdiu9EtA0YL0tMy8VmQixC1YvpBxsswAzZ-GsafGedAjRbBNP8eM92fMUKOH03DrzciddQp7ebG1dzPmhFiap5Da_wasMQpleB8DrUo/?imgmax=800)





 Una de las características más reconocibles de los ePUB que hacemos siguiendo las
Una de las características más reconocibles de los ePUB que hacemos siguiendo las 
 Pedro Navajas, dixit. Pero resulta que si el lector de tu dispositivo está basado en una implementación del ADOBE MOBILE READER, la historia es distinta. ADOBE no distingue entre las cabeceras y el cuerpo del texto (hasta aquí, todo normal). Pero en el momento que empezamos a aplicar el zoom al texto, las cabeceras de capítulo crecen igual que el resto y…
Pedro Navajas, dixit. Pero resulta que si el lector de tu dispositivo está basado en una implementación del ADOBE MOBILE READER, la historia es distinta. ADOBE no distingue entre las cabeceras y el cuerpo del texto (hasta aquí, todo normal). Pero en el momento que empezamos a aplicar el zoom al texto, las cabeceras de capítulo crecen igual que el resto y…